고정 헤더 영역
본문


2020년 구글은 2021년 5월 구글 코어 웹 바이탈(핵심적인 웹 지표) 항목을 검색 결과 요소에 반영하겠다고 밝혔습니다. 많은 SEO 전문가들은 5월 반영될 구글 코어 웹 바이탈 항목에 대하여 부담을 가지고 있을 텐데요. 이유는 사용자 환경 특히 사용자가 체감하는 속도에 관련된 항목을 측정하는 부분이 핵심이며 속도 개선을 위해서 소요되는 시간과 비용이 부담으로 다가올 수 있기 때문입니다.
대응을 위한 부담을 줄이기 위해서는 코어 웹 바이탈에 대하여 올바르게 이해할 필요가 있습니다. 그럼 코어 웹 바이탈은 도대체 어떤 지표일까요?
구글 코어 웹 바이탈을 한마디로 정의하면 방문자가 페이지를 방문했을 때 어떤 유형의 경험을 얻을 수 있는지 확인하기 위한 구글의 페이지 경험 지표입니다. 예를 들어 단순히 이탈률과 페이지 속도를 파악하여 이탈이 나오지 않을 만큼 페이지 로딩이 빠른지, 그리고 이 요소가 검색 결과에 어떤 지표로 반영이 되는지를 나타내 줍니다. 웹마스터는 이 지표를 활용해 취약한 URL을 보고 받고 수정할 수 있습니다.
구글이 확인하는 페이지 환경 및 품질을 평가하는 요소는 무엇이 있을까요?
- 모바일 친화성 : 모바일 친화적으로 최적화되었는가?
- 안전 브라우징 : 컨텐츠가 오해의 소지가 있는가 혹은 악성 소프트웨어가 포함되어 있지는 않는지
- HTTPS : HTTPS 보안 프로토콜 버전을 사용하고 있는가?
- 방해 요소 : 페이지 주요 컨텐츠를 희석하는 이슈가 있는가?
- 코어 웹 바이탈(핵심적인 웹 지표) : 페이지가 빠르게 로드되고 상호 작용 및 시각적 안정성 요소를 갖추었는가?

코어 웹 바이탈(핵심적인 웹 지표)은 이미 작년부터 구글 서치콘솔을 통해 서비스를 제공하고 있었기 때문에 웹마스터에게는 그다지 생소한 지표는 아닙니다. 그러나 코어 웹 바이탈이 2021년 5월까지 최적화 참고를 위한 지표로 작용한다면 5월부터는 검색 결과에 반영되는 핵심 지표라고 보아야 합니다. 구글이 서치 콘솔을 통해 페이지 로딩 속도와 모바일 친화성과 같은 요소를 추가하였으나 코어 웹 바이탈은 페이지 경험 측정항목을 보다 통합적으로 관리할 수 있도록 하였습니다.
코어 웹 바이탈의 지표는 각각 무엇을 의미할까요?
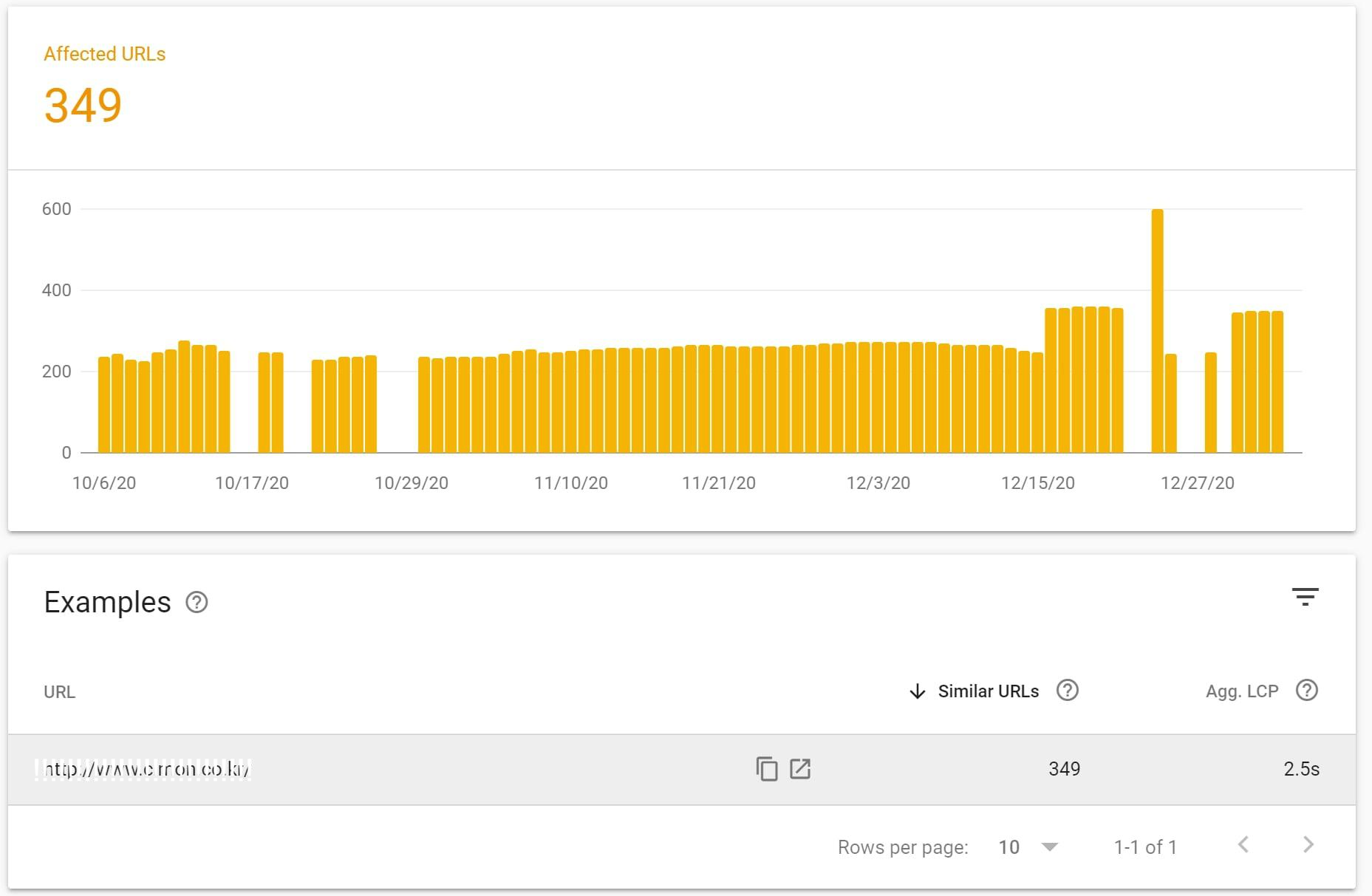
구글 서치 콘솔에서 ‘핵심적인 웹 지표(Core Web Vital)를 클릭하면 모바일 / 데스크탑 환경에서의 사용자 경험에 대하여 URL레벨로 느린 URL과 개선이 필요한 URL, 빠른 URL 3가지 단계로 측정하여 보여줍니다.

모바일 또는 데스크탑 별로 보고서를 클릭하여 들어가면 각 측정항목에 대하여 보여주며 측정항목을 클릭하여 들어가면 URL별 구체적인 측정치를 보여줍니다.


그러나 측정치를 확인하려면 각 측정 항목이 무엇을 의미하는지 이해할 필요가 있습니다.
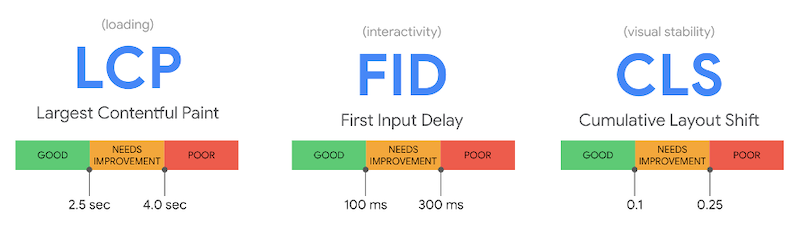
구글 코어 웹 바이탈은 3가지 측정 항목이 있으며, 각 측정항목은 사용자 경험 주요 측정 항목에 해당합니다.

LCP (Largest Contentful Paint)
페이지의 로딩 성능을 나타냅니다. LCP는 단순한 페이지 로딩 속도와 다른 개념입니다. LCP는 스크롤 없이 볼 수 있는 부분을 로드하는데 걸리는 시간을 의미합니다. 이는 대부분의 컨텐츠는 스크롤 없이 볼 수 있는 부분에 중요한 내용을 담고 있기 때문입니다. 게다가 동영상 등 무게가 큰 컨텐츠를 포함할 경우 사용자가 페이지를 이탈할 수 있기 때문에 LCP를 개선하기 위해서는 스크롤 페이지 레이아웃을 최적화해야 합니다. 구글의 일반적인 벤치마크는 2.5초입니다. 웹사이트는 2.5초 안에 첫 번째 프레임에 주요 컨텐츠를 표시해야 합니다. LCP가 빠를수록 검색 순위는 향상됩니다.
FID (First Input Delay)
웹페이지의 응답성을 나타내는 지표입니다. 이는 사용자가 웹페이지에 방문하여 첫 상호작용 (다운로드 및 양식 작성 등)을 할 때 웹사이트가 반응하는 속도입니다. 이는 본질적으로 사용자의 불만을 나타내는 척도라고 볼 수 있습니다. 많은 사용자들이 ‘제출’, ‘다운로드’등을 클릭 시 반응이 없거나 시간이 오래 걸려 반복해서 클릭한 경험이 있을 것입니다. FID 지연은 전환 발생의 결승선에서 전환 리드를 잃는 것이나 마찬가지 이므로 FID는 가장 중요한 지표일 수 있습니다.
CLS (Cumulative Layout Shift)
시각적 안정성을 나타내는 지표입니다. 알기 쉬운 예로 웹사이트를 빠르게 스크롤하다 클릭을 하였는데 마지막 순간에 레이아웃이 변동되어 원치 않은 부분을 클릭하게 되는 경우가 많습니다. CLS는 페이지를 읽는 동안 사용자에게 시각적인 안정성을 얼마나 제공하는지를 측정합니다. 측정 지표는 0에 가까울수록 좋은 환경을 제공하는 것으로 판단되는 것이므로 참고해야 합니다.
웹페이지 속도 향상을 위하여 어떤 작업을 해야 할까요?
LCP를 개선하기 위해서는 컨텐츠를 레이아웃을 변경하여 중요한 컨텐츠를 상단에 배치하는 것으로 해결이 될 수 있습니다. 또한 중요한 부분을 최대한 가벼운 형식으로 배치하고 동영상, 고해상도 이미지 등은 임베딩 및 다운로드 링크 형식으로 배치하는 것도 좋은 방법입니다.
FID를 개선하기 위해서는 우선 코드를 최소화하는 것이 중요합니다 타사 코드 영향을 줄이고, 사용자에게 필요한 코드만 전송하고 불필요한 것은 제거해야 합니다. 또한 스타일과 레이아웃을 복잡성을 줄여 프로세스가 심플하게 돌아가도록 최적화해야 합니다. 다운로드의 경우 파일 사이즈를 최소화하는 것도 효과적입니다.
CLS를 개선하기 위해서는 미디어 사이즈의 특성과 특히 비디오 요소에 주의를 기울여야 합니다. LCP와 비슷한 방법으로 시각적으로 안정적인 페이지 로딩이 될 수 있도록 레이아웃을 적절하게 배치하는 것이 중요합니다. 더불어, 디자인적 요소 특히 과도한 애니메이션은 레이아웃 변경을 발생시키는 요소이므로 변환 애니메이션은 제한하는 것이 좋습니다.
초기 구글 검색엔진최적화가 색인 여부, 크롤링 환경 구조에 초점을 두었고 지난 몇 년간은 의미어 분석을 통해 컨텐츠의 품질을 측정하였습니다. 작년부터 구글이 초점을 두고 진행하고 있는 검색 품질의 주요 테마는 사용자 환경이며 '코어 웹 바이탈'이라는 이름에서 볼 수 있듯 핵심적인 지표임에는 분명해 보입니다. 더불어 구글이 AMP 요구 항목을 제거하고 코어 웹 바이탈로 측정항목을 통합한 것은 보다 형식이 아닌 사용자가 체감하는 근본적인 경험을 측정하려고 하는 의지로 볼 수 있습니다.
2020/12/08 - [디지털 마케팅/검색엔진최적화] - 구글 코어웹바이탈 내년(2021년) 5월 검색결과에 적용
구글 코어웹바이탈 내년(2021년) 5월 검색결과에 적용
구글 코어 웹 바이탈 2021년 5월 검색 결과에 적용 구글이 코어 웹 바이탈을 2021년 5월 출시 것이라고 Google Webmaster blog를 통해 발표했습니다. 구글은 지난 5월 코어 웹 바이탈 개념을 도입하고 페이
noelle-world.tistory.com
'디지털 마케팅 > 검색엔진최적화' 카테고리의 다른 글
| 주요 CMS의 코어 웹 바이탈 평가 (0) | 2021.02.26 |
|---|---|
| 구글 주요 알고리즘 업데이트 타임라인 (0) | 2021.02.08 |
| SEO(검색엔진최적화)가 실패하는 이유 (0) | 2020.12.21 |
| 구글의 2020년 12월 코어 알고리즘 업데이트 분석 (0) | 2020.12.14 |
| 구글의 John Mueller : 블랙햇 금지! (0) | 2020.12.11 |




댓글 영역